工学(エンジニアリング)の専門的知識・スキルを持つ技術者とも呼ばれるエンジニアは、多くの専門分野で必要とされている職業のひとつです。
とはいえ、エンジニアにはさまざまな分野・職種が存在しており、需要の高さや将来性などに違いもあるため、転職活動は慎重に行わなくてはいけません。
そこでおすすめなのが、エンジニア向け転職エージェント・サイトの利用です。
エンジニアの転職市場動向に関する情報提供から、選考書類の添削や面接対策、条件交渉など、分野・職種に精通したキャリアアドバイザーが転職活動を徹底サポートしてくれます。
当記事では数あるエンジニア向け転職エージェント・サイトを調査した結果から、以下の基準をもとに選出した9社を紹介。

各社の強みや特徴を徹底比較した結果の掲載をしているので、サービスを選ぶ際の参考してみてください。
【最新版】エンジニアの転職におすすめの転職エージェント・サイト9社を徹底比較
てっとり早く知りたい方のために、まずはエンジニア向け転職エージェント・サイト9社のおすすめポイントを以下の比較表にまとめてみました。
| 転職エージェント・サイト名 | おすすめポイント |
|---|---|
| ウィルオブテック | 転職成功後の短期離職が少ない実績面でおすすめ |
| ギークリー(Geekly) | 面接対策に強みあり |
| ワークポート | IT業界の知識が豊富で企業研究におすすめ |
| サーバーエンジニア転職ナビ | タイムリーかつ希少な求人への応募が可能 |
| Direct type | 担当者から連絡を待ちながらの転職活動が可能 |
| レバテックキャリア | 高い転職成功率が魅力 |
| Green | 社風・雰囲気を調べる際の転職サイトとしておすすめ |
| マイナビIT AGENT | 転職後の定着率が高い転職エージェント |
| 社内SE転職ナビ | 社内SEへの転職を目指すエンジニアにおすすめ |
続けて各社の特徴について具体的に解説していきますので、気になるサービスをチェックしてみてください。
『ウィルオブテック』は転職成功後の短期離職が少ない実績面でおすすめ
- 転職後の定着率は96%(※)
- 年収アップ成功率76%(※)
- 無料でコーディングテストを模擬受験できる
『ウィルオブテック』は、利用者が転職成功後の短期離職が少ない実績を持つ転職エージェントとしておすすめです。
「雰囲気が合わない」「思っていた環境と違った」という失敗を防ぐために、転職前に「職場の雰囲気」「企業の文化」を丁寧に共有してくれるからですね。
条件面や仕事内容だけではなく、職場の雰囲気を教えてくれるのは安心感があります。
「現在のスペックで入社できる企業」ではなく、「なりたい将来像」から逆算した求人紹介をモットーにしていることも、納得感のある転職につながっていると考えられます。
もちろん、納得できない求人に無理やり応募させられることはありません。
専属担当者が2名ついてくれて、面談の満足度も90%(※)と高いので、サポートを重視している方にもおすすめの転職エージェントといえるでしょう。
※2024年1月時点「ウィルオブテック」公式サイトより
| 運営会社 | 株式会社ウィルオブ・ワーク |
|---|---|
| 公式サイト | https://willof.jp/ |
| 取り扱い職種例 | 開発系、機械学習/データ系、インフラ系、社内SE、ゲーム関連、マネジメント系、クリエイティブ関連、その他エンジニア職、営業系、事務/管理系、マーケティング系、経営企画/経営戦略、接客サービス系、医療/福祉/介護/保育、技能工/交通/運輸、専門職/コンサルタント、未経験ITエンジニア |
| 求人対応エリア | 全国、海外 |
| 有料職業紹介事業許可番号 | 13-ユ-080459 |
『ギークリー(Geekly)』は面接対策に強みあり
- 徹底した面接対策
- 職種ごとの悩みを理解する、IT専門のキャリアアドバイザー
- 16,000件以上の転職支援実績(※)
『ギークリー(Geekly)』は徹底した面接対策で、面接に自信をもたせてくれる転職エージェントです。
創業以来蓄積してきたノウハウで、応募先企業に合わせた面接対策ができるからですね。
またギークリーは書類添削の精度にも定評があるので、「書類選考の通過率が悪い」という人におすすめです。
「エンジニア部門」「ゲーム部門」「クリエイター部門」と、職種ごとに担当者が分かれているので、専門性の高いサポートが受けられるのも魅力。
転職支援実績や取引先企業数も多いので、安心して利用できます。
「仕事タイプ診断」「年収診断」などの診断メニューも用意されているので、ギークリーが気になる人は、まずは診断から試してみてはいかがでしょうか。
※2024年9月時点「ギークリー(Geekly)」公式サイトより
| 運営会社 | 株式会社ギークリー |
|---|---|
| 公式サイト | https://www.geekly.co.jp/ |
| 取り扱い職種例 | 業務系アプリケーションエンジニア・プログラマ、Webサービス系エンジ、品質管理・品質保証・テクニカルサポート(組み込みソフトウエア)、制御系ソフトウェア開発(通信・ネットワーク・IoT関連)、ITコンサルタント・システムコンサルタント、ゲーム、その他のエンジニア職種 |
| 求人対応エリア | 関東(東京、神奈川、千葉、埼玉)関西(大阪、兵庫、京都、奈良、滋賀、和歌山) |
| 有料職業紹介事業許可番号 | 13-ユ-305272 |
『ワークポート』はIT業界の知識が豊富で企業研究におすすめ
- IT系に強い総合型転職エージェント
- 転職決定人数第1位(※)
- 専用アプリを使ってチャットで相談可能
『ワークポート』は、IT業界の知識が豊富で企業研究をしたい場合にpすすめの転職エージェントです。
元々IT業界向けの人材サービスを提供していたため、総合型転職エージェントでありながらIT・Web業界の情報に熟知しています。
充実したサポートと求人数の多さに強みがあり、エンジニアの転職支援実績も豊富です。
面接が苦手なITエンジニアも、しっかりとサポートを受けられます。
また専用アプリが用意されており、スケジュール管理やコンシェルジュ(アドバイザー)とのやりとりもスムーズです。
相談だけでもOKなので、気になる人は転職相談の申し込みをしてみてはいかがでしょうか。
※リクナビNEXT『GOOD AGENT RANKING ~2023年度下半期~』(2023年10月~2024年3月)にて、『転職決定人数部門 第1位』を受賞。
| 運営会社 | 株式会社ワークポート |
|---|---|
| 公式サイト | https://www.workport.co.jp/ |
| 取り扱い職種例 | ソフト開発・システムエンジニア系、通信・インフラエンジニア系、ゲーム制作関連、ものづくり系エンジニア |
| 求人対応エリア | 全国、海外 |
| 有料職業紹介事業許可番号 | 13-ユ-040590 |
『サーバーエンジニア転職ナビ』はタイムリーかつ希少な求人への応募が可能
- マイナビが運営する転職サイト
- タイムリーかつ希少な求人に応募可能
- スカウトや転職サポートも受けられる
『サーバーエンジニア転職ナビ』は、タイムリーかつ希少な求人を掲載している転職サイトです。
サーバーエンジニアに特化し、企業と密に連携することで、希少な案件を募集開始直後から案内しています。
マイナビスカウティングのサブサイトなので、スカウト機能も利用可能。
企業や転職エージェントからスカウトを受けられます。
スカウトの数や質で「自分の市場価値」をはかることもできるでしょう。
転職コンサルタントのサポートも受けられるので、「経験年数が長い分、キャリアの棚卸がうまく進まない」といった悩みをもつエンジニアにもおすすめ。
利用する場合には、マイナビスカウティングの会員登録が必要です。
| 運営会社 | 株式会社マイナビ |
|---|---|
| 公式サイト | https://tennavi-job.com/ |
| 取り扱い職種例 | ネットワークエンジニア、セキュリティエンジニア、データベースエンジニア、システムエンジニア、インフラエンジニア、コンサルタント、サーバーエンジニア |
| 求人対応エリア | 全国 |
| 有料職業紹介事業許可番号 | 13-ユ-080554 |
『Direct type』は担当者から連絡を待ちながらの転職活動が可能
- ITエンジニア向けのスカウト転職サービス
- 有名企業からスタートアップ企業まで幅広い企業が利用
- 専用アプリで相性診断や職務経歴書作成が可能
『Direct type』は、「担当者からの連絡を待ちながらの転職活動」ができる転職サービスです。
Direct typeはスカウト型の転職サービスなので、登録して待っていれば、企業からスカウトが届きます。
自分で求人を検索して探す必要はありません。
現役ITエンジニアとして忙しい毎日を送っている人にとっては、転職活動を進めやすいサービスだと言えるでしょう。
大手・有名企業からスカウトをもらえる可能性があるのもメリット。
また専用アプリもリリースされており、職務経歴書の作成などが可能です。
スカウト型転職サービスは自分の市場価値を知るきっかけにもなりますので、一度試してみてはいかがでしょうか。
| 運営会社 | 株式会社キャリアデザインセンター |
|---|---|
| 公式サイト | https://directtype.jp/ |
| 取り扱い職種例 | 非公開 |
| 求人対応エリア | 全国 |
| 有料職業紹介事業許可番号 | 13-ユ-040429 |
『レバテックキャリア』は高い転職成功率が魅力
- エンジニアとクリエイターに特化した転職エージェント
- 希望企業への転職成功率は96%(※1)
- IT求人が約24,000件(※2)
『レバテックキャリア』は、高い転職成功率を誇る転職エージェントです。
希望企業への転職成功率は96%(※1)で、初回提案求人からの内定獲得率は90%(※3)となっています。
高い転職成功率や内定率を支える理由としては、以下のようなことが考えられます。
- 職種別の専門知識をもつアドバイザーに相談できる
- 求人数が多く、提案の幅が広い
- 利用者が多く、転職に関するデータ・ノウハウが蓄積されている
- 企業と頻繁にヒアリングを行っており、企業の内情に詳しい
IT業界やエンジニアとしての転職を考えているなら、まず登録を検討しておきたい転職エージェントのひとつです。
希望のキャリアを叶えるために必要なスキルを提案する「キャリアプランシミュレーター」も使えるので、気になる人はまず無料でシミュレーションしてみてはいかがでしょうか。
(※1)2020年8月~2021年9月の実績
(※2)2023年12月時点の実績
(※3)「レバテックキャリア」公式サイトより(2024年7月28日時点)
| 運営会社 | レバテック株式会社 |
|---|---|
| 公式サイト | https://career.levtech.jp |
| 取り扱い職種例 | PG・SE、PM・PL、コンサル、マーケティング、事業責任者、事務、オープンポジション |
| 求人対応エリア | 全国 |
| 有料職業紹介事業許可番号 | 13-ユ-308734 |
『Green』は社風・雰囲気を調べる際の転職サイトとしておすすめ
- 面接前にカジュアル面談ができる
- 現社員の口コミをチェックできる
- 限定求人が豊富
『Green』は、IT・Web業界に強い転職サイトで、応募先企業の社風や雰囲気を調べる際にはおすすめです。
正式な面接前にカジュアル面談ができたり、現社員の口コミをチェックできたりするからですね。
求人情報に写真が多数掲載されているのも、Greenの特徴です。
また人事担当者から直接スカウトを受けられる機能もあるので、思いがけない企業から本気度の高いアプローチを受ける可能性も。
「ウェルスナビ株式会社」「株式会社メルカリ」など、勢いのある企業や有名企業の求人が多数掲載されているのも魅力です。
気軽に転職活動したい人には、ぜひGreenをおすすめします。
転職エージェントではないので、書類添削や面接対策は自分で行う必要がある点には注意しましょう。
| 運営会社 | 株式会社アトラエ |
|---|---|
| 公式サイト | https://www.green-japan.com/ |
| 取り扱い職種例 | エンジニア・技術職(システム/ネットワーク)バックエンドエンジニア、フロントエンドエンジニア、スマートフォンアプリエンジニア、システム開発(汎用系)、システム開発(制御・組み込み)、インフラエンジニア、ネットワーク/サーバ監視・運用・保守・技術サポート、ネットワークエンジニア、パッケージソフト・ミドルウェア開発、プロジェクトマネージャー(PM)・リーダー、社内情報システムエンジニア(社内SE)、プロダクトマネージャー、ITコンサルタント・プリセールス、データサイエンティスト、QAエンジニア・品質保証、その他システム関連 |
| 求人対応エリア | 全国 |
| 有料職業紹介事業許可番号 | 13-ユ-300686 |
『マイナビIT AGENT』は転職後の定着率が高い転職エージェント
- 転職後の定着率は97.5%(※1)
- IT系エンジニアの年収アップ率は73.7%(※2)
- マイナビグループなので、ITエンジニア以外の職種提案も可能
『マイナビIT AGENT』は、転職後の定着率97.5%の高さを誇る転職エージェントです。
定着率が高い理由としては、以下のようなものが考えられます。
- IT・Web業界に強い専任アドバイザーがサポートしてくれる
- ヒアリングやサポートが丁寧
- マイナビグループの転職ノウハウや、人事担当者とのネットワークを活かせる
マイナビのアドバイザーはヒアリング力に定評があり、「あいまいな志望動機を可視化できた」「性格や希望条件に即したアドバイスをもらえた」などの口コミが寄せられています。
またマイナビグループ全体では、「エンジニア以外の求人」「IT分野以外の求人」も保有しています。
そのため「エンジニアとしての経験を活かしたキャリアチェンジも視野に入れてみては」といった、幅広い提案を受けることも可能です。
利用にあたって年齢制限はありませんが、20~30代前半向けの求人が多い傾向なので、とくに若手におすすめしたい転職エージェントとなっています。
(※1)「マイナビIT AGENT」公式サイトより(2024年7月28日時点)
(※2) 2021年10月1日~2022年9月30日の間に転職が決まった方で転職前の年収額を上回った割合
| 運営会社 | 株式会社マイナビ |
|---|---|
| 公式サイト | https://mynavi-agent.jp/it |
| 取り扱い職種例 | SE・システムエンジニア、社内SE(社内情報システム)、社内SE(ヘルプデスク・キッティング)、インフラエンジニア、セキュリティエンジニア、ネットワークエンジニア、クラウドエンジニア、サーバーエンジニア、ITコンサルタント、アプリケーションエンジニア、プログラマー、プロジェクトマネージャー・プロジェクトリーダー、システム運用/保守/サポート、データサイエンティスト・アナリスト、品質管理/QA/QC、機械学習/AI/データ基盤エンジニア、製品開発(上流)/研究開発、その他(システムエンジニア) |
| オンライン面談 | あり |
| 求人対応エリア | 全国、海外 |
| 有料職業紹介事業許可番号 | 13-ユ-080554 |
『社内SE転職ナビ』は社内SEへの転職を目指すエンジニアにおすすめ
- 社内SEに特化した求人を扱う
- 「とりあえず話を聞いてみたい」という人向けのカジュアル面談あり
- IT業界に精通したコンサルタントに相談できる
エンジニアの中には、客先常駐が辛くて転職を考えている人も多いのではないでしょうか。
『社内SE転職ナビ』は、社内SEへの転職を目指すエンジニアにおすすめの転職エージェントです。
社内SE転職ナビは、名前のとおり社内SE特化型の転職エージェントであり、平均25.6社(※1)もの社内SE求人を紹介してくれます。
転職後の定着率が96.5%(※2)と高いのも魅力です。
「なんとなく社内SEに興味があるけど、転職するかどうかは決めていない」という人でも相談しやすい、「カジュアル面談」も用意されています。
そのため「希望条件が決まっていない状態で転職エージェントに相談するのは、ちょっとハードルが高い」という人も、気軽に利用可能です。
(※1)提案社内SE求人:平均25.6社
(※2)2022年7月~12月入社者の3か月以上継続率
| 運営会社 | アイムファクトリー株式会社 |
|---|---|
| 公式サイト | https://se-navi.jp/ |
| 取り扱い職種例 | 開発エンジニア、インフラエンジニア、社内IT戦略・企画・情報システム、サポートエンジニア、セキュリティエンジニア、データ分析・ソリューション、ゲームエンジニア、他ITエンジニア、デザイナー、デザイナー、Webマーケティング |
| オンライン面談 | あり |
| 求人対応エリア | 全国 |
| 有料職業紹介事業許可番号 | 13-ユ-303606 |
希望企業別にエンジニアへの転職におすすめの転職エージェント・サイト
希望する企業の特徴別に、エンジニアの転職におすすめの転職エージェント・サイトを紹介します。
スタートアップ・ベンチャー企業への転職におすすめの転職エージェント・サイト2選
スタートアップ・ベンチャー企業への転職におすすめの転職エージェント・サイトは、次の2社です。
Greenはベンチャー企業の求人が豊富。
利用者からも「勢いが感じられる企業からのスカウトが多かった」という口コミが寄せられています。
検索画面では企業の設立年数で求人を絞り込めて便利。
また「リモートワーク」「髪型・服装自由」「副業OK」など、「働きやすさ」が充実しているベンチャー企業の求人も多い印象です。
自社開発で成長しているベンチャー企業も求人も多いため、「勢いのあるベンチャー企業で、イチから自社サービスの開発に関わりたい」というエンジニアにおすすめします。
レバテックキャリアはベンチャー企業やスタートアップの求人を多く扱っています。
レバテックキャリアの公開求人を「ベンチャー企業」「スタートアップ」で絞り込んだところ、2,349件の求人が見つかりました(※1)。
設立5年以内の企業の求人も、745件あります(※2)。
ただ大企業からベンチャーに転職する際には、「残業が増える」「収入が減る」などのリスクもあります。
レバテックキャリアはベンチャー企業に転職するリスクや、転職時にチェックしておきたい点なども把握しているので、安心して相談できるでしょう。
※1、2 「レバテックキャリア」公式サイトより(2024年7月28日時点)
大手企業への転職におすすめの転職エージェント・サイト3選
大手企業への転職におすすめの転職エージェント・サイトは、次の3社です。
マイナビIT AGENTは大手企業・上場企業や、大手企業の系列会社などのエンジニア求人を豊富に扱っています。
マイナビのネットワークを活かして豊富な求人を扱っているため、有名企業の求人も多いのですね。
例えば「野村総合研究所」「トーマツ」「アクセンチュア」などの求人があります。
大手企業への転職を目指すなら、登録しておきたい転職エージェントのひとつです。
dodaは大手総合型の転職エージェントなので求人数が多く、上場企業のエンジニア求人も豊富に扱っています。
ITエンジニアや社内SE向けに、大手・有名企業の合格可能性が診断できる機能が用意されているのも特徴。
例えばインフラ系社内SEの場合は、「日清食品」「村田製作所」「清水建設」「参天製薬」など、幅広い業界の大手企業の合格可能性がチェックできます。
診断結果がよかったからといって必ず内定がもらえるわけではありませんが、「自分のスキルで大手企業に転職できるのか」と不安な人にとっては、よい判断材料となるでしょう。
AMBIはenが運営する若手ハイキャリア向けのスカウト型転職サービスで、大手企業のエンジニア求人も豊富に扱っています。
例えば「日本アイ・ビー・エム」「デンソー」などの求人が見つかりました。
社名を公開していない会社の中にも、大手企業があります。
「大手企業を目指す若手」におすすめしたい転職サービスです。
経験別にエンジニアの転職におすすめの転職エージェント・サイト
経験別に、エンジニアの転職におすすめの転職エージェント・サイトを紹介します。
エンジニア未経験者の転職におすすめの転職エージェント・サイト3選
「エンジニア未経験者」「経験の浅いエンジニア」の転職におすすめの転職エージェント・サイトは、次の3社です。
ワークポートは、学びながらエンジニアへの転職を目指せる転職エージェントなので、「経験の浅いエンジニア」や「未経験からエンジニアへのキャリアチェンジを目指す人」におすすめです。
ワークポートのリスキリング転職サービスを利用すると、無料で「開発エンジニアコース」や「インフラエンジニア入門コース」の講座を受講できます。
未経験からエンジニアを目指すことが前提になっているサービスなので、実務経験がない人も相談しやすいでしょう。
転職後1年間は継続してサポートしてくれるのも、安心感があります。
イチからスキルを身につけてエンジニアにキャリアチェンジしたい方には、おすすめのサービスです。
ユニゾンキャリアは未経験歓迎のITエンジニア求人を豊富に扱っている転職エージェントです。
「エンジニア未経験」「IT業界のことがよくわからない」という人の相談も受け付けてくれます。
また短期離職者や就職後1~2年など、経験が浅いエンジニアのキャリアアップ転職・収入アップ転職の支援実績も豊富です。
高卒や専門学校中退・大学中退のサポート実績がありますので、実務経験のみならず学歴に自信がない人にもおすすめします。
ウズウズは若手をメインターゲットにしている転職エージェントで、未経験者向けのITスクール「ウズウズカレッジ」を運営しています。
ウズウズカレッジには、インフラエンジニアを目指せる「CCNAコース」や、サーバーエンジニアを目指せる「LinuCコース」があり、各分野の専門資格を取得して、就職・転職も目指せます。
無料ではありませんが、受講終了時や転職1年後(継続して働いている場合)に受講料のキャッシュバックが可能です。
ウズウズカレッジはUZUZからの転職支援がセットになっており、豊富なノウハウで、未経験からのIT就職をサポートしてもらえます。
資格を取得して内定の可能性を上げたい人におすすめします。
経験豊富なエンジニアにおすすめの転職エージェント・サイト3選
経験豊富なエンジニアにおすすめの転職エージェント・サイトは、次の3社です。
レバテックキャリアは、利用者のおよそ3人中2人が年収70万円アップを実現している転職エージェントです。(※)
「年収600万円以上の求人」「年収1,000万円を目指せる求人」などを豊富に扱っており、収入アップを目指すエンジニアにおすすめです。
「希望年収や希望業態」「今までの経験」をもとに、希望のキャリアプランを実現するために必要なスキルも教えてもらえます。
「上流工程に携わりたい」「最新の技術に携わりたい」「収入アップを叶えたい」という希望がある人は、レバテックキャリアに相談してみましょう。
※2023年1月~2024年3月の実績 内定承諾者のうち、応募時年収と転職後年収の差分が70万円以上の割合
ギークリーは、利用者の平均年収アップ額78万円を誇る転職エージェントで、年収が101万円以上上がっている利用者も16%います(※1)。
年収が上がる理由としては、「ギークリーの担当者が年収交渉してくれる」「マッチ度が高く、経験・スキルを評価されやすい求人を紹介してくれる」などが考えられます。
客観的かつ経験豊富なプロの目線で、「年収が上がりやすい求人」を紹介してくれるのですね。
またギークリーでは、年収診断ツールを使って、予想できる年収アップ額を確認することもできます。
スキル・経験を活かして満足できる年収で転職したいエンジニアは、ギークリーに相談してみてはいかがでしょうか。
※1 「ギークリー」公式サイトより(2024年7月28日時点)
ビズリーチは、年収1,000万円以上のエンジニア求人を豊富に扱っているスカウト型転職サービスです。
ビズリーチでは即戦力になるプロフェッショナル人材をターゲットにしているため、高収入の求人が多くなっています。
登録するだけで、ヘッドハンターや企業から好条件のスカウトを受けられる可能性があるため、忙しい現役エンジニアにおすすめ。
経験豊富なエンジニアがキャリアアップ転職を叶えるために把握しておきたい「自身の市場価値」も、送られてくるスカウトの質や量で判断できるでしょう。
エンジニアが登録すべき転職エージェント・サイトを迷った際の選び方
エンジニア向けの転職エージェントや転職サイトがある中で、「どのサービスへ登録すべきか?」と、決めきれずにお悩みの人もいるのではないでしょうか。
この章では、転職エージェント・サイトの登録先に迷っている際の選び方についてアドバイスしています。
順番に解説していくので、登録先を選ぶ際の参考にしてみてください。
希望するエンジニア職や分野の求人が豊富な転職エージェント・サイトを選ぶ
希望するエンジニア職の求人が多い転職エージェント・サイトを選びましょう。
運営企業やサービスごとに得意としているエンジニア職や分野は異なるため、希望職種の求人が多ければ、転職支援が得意な可能性は高いと言えます。
以下にエンジニアの職種例を紹介します。
- サーバーサイドエンジニア
- フロントエンドエンジニア
- アプリケーションエンジニア
- システムエンジニア
- インフラエンジニア
- サーバーエンジニア
- データベースエンジニア
- 組込・制御エンジニア
- 社内SE
- ネットワークエンジニア
- セキュリティエンジニア
- AI・機械学習エンジニア
- プログラマーなど
さらにエンジニアは、以下のような多岐にわたる業界での活躍が期待され、業界によって求められる技術やスキルも異なります。
- IT業界
- 通信業界
- 製造業
- 金融業界
- 医療・ヘルスケア業界
- 建設業
- ゲーム業界
- 教育業界など
各サービスの求人検索機能を活用すれば、得意分野や強みも把握できるので、一度公式サイトをチェックしてみてください。
以下に見本として、レバテックキャリアの求人検索を掲載しておきます。
もし求人検索ができなければ、転職支援実績や転職成功者の声、キャリアアドバイザーのプロフィールなどを確認するのがおすすめです。
キャリアプラン構築からサポートしてくれる転職エージェントを選ぶ
目先の求人紹介に力を入れている転職エージェントではなく、キャリアプラン構築を支援してくれる転職エージェントがおすすめです。
目的がない定まっていない状態で転職活動をした結果、後悔するエンジニアもいます。
たとえば転職活動へのモチベーション低下や、自分の希望条件とマッチしていない企業へ入社してしまったりです。
とくにこれから初めてエンジニアになろうと考えている人は注意しましょう。
「とりあえずエンジニアになることだけを目的」「どこでも良いから入社することが目的」と視野狭窄に陥りやすいからです。
しかしエンジニアという仕事は、技術やトレンドの変化のスピードが激しく、常に自己研鑽が必要です。
転職できたら成功ではなく、次のステップも見据えた職場や分野を選ぶことが重要になります。
例えば「保守運用からスタートして、将来的には開発にも携わりたい」といったキャリアのイメージですね。
キャリアプランが明確になれば、「転職先に勉強会や研修などスキルアップのサポートがあるか」「キャリアパス制度を利用できるか」「独立・フリーランスの転身を図れるか」など確認しながらの職場選びが可能に。
キャリアプラン構築には技術トレンドなども考慮する必要があり、ひとりで考えていると行き詰まってしまうことも少なくありません。
求人のマッチングももちろん大切ですが、「エンジニアのキャリア戦略に強みを持っているか」「転職希望者の将来像を尊重してサポートしてくれるか」も重視するようにしましょう。
転職候補先企業の企業研究できる転職エージェントへ登録する
転職候補先企業の企業研究ができる転職エージェントへの登録はおすすめです。
Web上に掲載されているデータだと、「職種」「業務内容」「待遇面」は確認しやすいですが、「社風」や「職場の雰囲気」は把握しにくいからですね。
そのため入社後に「周囲の意識が高すぎて、スキル面でもマインド面でもついていけない」「思った以上にコミュニケーション能力を求められて辛い」と感じるエンジニアもいます。
また、スタートアップ企業やベンチャー企業はエンジニアからの人気も高いですが、「上場」「未上場」など成長のフェーズによって、社内の雰囲気や働き方が異なることも。
例えば、非上場ベンチャーなどはスピード感が重視されますし、上司ともフラットな関係を築きやすい特徴があります。
どのような職場環境が自分に合っているのか、キャリアアドバイザーに自己分析を手伝ってもらいながら、適正な職場を紹介してもらうのもおすすめです。
業務の性質上、セキュリティ面で職場見学や体験入社の難しいエンジニア職なので、カジュアル面談やチームメンバーと話せる機会を設けてくれる転職エージェントかも確認するといいでしょう。
「入ってみたら思っていた環境と違った」とならないよう、応募先企業の詳細な情報もしっかり把握している転職エージェントの利用を検討してみてくださいね。
エンジニア転職に役立つ転職エージェントのメリット5つ
エンジニア転職に役立つ以下5つのメリットを紹介するので、ぜひ参考にしてみてください。
面接での技術的な質問に備えられる
転職エージェントを使うと、エンジニアならではの「面接での技術的な質問」に対する備えができます。
エンジニアの転職支援実績が豊富な転職エージェントであれば、「応募先企業からの質問内容」「面接官の傾向」についてのデータを蓄積しているからです。
どのような内容を質問されるのか事前にわかっていれば、技術的な内容を掘り下げて質問されても、落ち着いて対応できるのではないでしょうか。
もちろん、優秀な転職エージェントであっても、質問内容のすべてを完璧に予想することはできません。
ただ想定問答集を共有してもらい、事前に回答の練習ができれば、まったく予想がつかない状態よりは、落ち着いて面接に臨めるはずです。
面接対策の手厚さや、希望する企業での転職成功実績があるかなどを事前に確認して、万全の態勢で面接準備を進めておきましょう。
未経験からのエンジニア転職でも成功しやすくなる
エンジニアの転職では、「これまでの実務経験」や「手持ちのスキル」が重視されがちです。
とくに応募者が集まりやすい大手企業・人気企業や好条件の求人では、ライバルのレベルが高くなるため、求められるスキルも上がると考えられます。
しかし転職エージェントを利用することで、エンジニア未経験者や経験が浅い人でも、エンジニア転職の実現に向けて動きやすくなることでしょう。
企業やサービスによっては、「エンジニア未経験者向けのサポート」を実施しているからです。
たとえば、「ワークポート」「ユニゾンキャリア」「UZUZ」などが挙げられます。
実務経験がない場合、「エンジニア職に対する意欲」や「実務経験以外の強み」をアピールする必要があるものの、未経験者が独自に考えた自己PRだと見当違いになってしまうことも。
エンジニア未経験者の転職支援実績が豊富な転職エージェントに、ノウハウを教えてもらいながら転職活動を進めるのが近道というわけです。
ただし「パソコンを触ったことがない」「ITの知識がまったくない」といった状態だと、転職エージェントに登録しても、エンジニア求人の紹介や転職支援が受けられる可能性は低くなります。
未経験からエンジニア転職を目指すなら、「プログラミング」「サーバーやネットワークに関する知識」「セキュリティに関する知識」を身につけた上で、転職エージェントを利用しましょう。
エンジニア転職市場の最新動向やトレンドの情報提供が受けられる
エンジニア転職市場の最新動向やトレンドの情報提供が受けられるのも、転職エージェントを利用する大きなメリットのひとつです。
技術やプログラミング言語の進化がスピーディーなエンジニアの転職活動において、最新のトレンドを押さえておくことは欠かせません。
例えば、近年注目されているAIや機械学習分野、クラウド関連のスキルなどの最新情報は、自分で調べるには時間も手間もかかります。
エンジニア転職に特化または強みを持つ転職エージェントなら、正確かつ最新の情報を提供してくれるため非常に有効です。
もちろん各分野の最新動向やトレンドの流れなども把握しているので、将来などを考慮した転職支援が期待できます。
エンジニア転職に不安や疑問があれば、積極的に転職エージェントに質問し、情報収集やアドバイスをもらいながら、一歩先を見据えて転職活動を進めましょう。
エンジニア人気の高い好条件の非公開求人を紹介してもらえる
転職エージェントは、エンジニア人気の高い好条件の非公開求人も紹介してくれます。
エンジニア採用を非公開で行う企業は多く、転職エージェントは非公開求人を多数保有しているからです。
企業がエンジニアの採用を非公開で行う理由は次のとおり。
- 重要なプロジェクトや技術の漏えいを防ぎたい
- 採用戦略を他社に知られたくない
- 大手企業や好条件の求人で応募殺到を避けたい
- 特定のスキルや技術のあるエンジニアをピンポイントで採用したい
エンジニアは需要が高く、競争も激しいため、企業は公開求人から競合他社に情報が漏れないように配慮しています。
また、採用活動を効率的に進めるために、応募のコントロールをしたいと考える企業も多いです。
さらに必要な人材に対しては好条件を提示することもあるので、非公開求人は「お宝案件」とも言われています。
条件が合えば、転職エージェントを通じて紹介してもらえるチャンスもあるので、担当キャリアアドバイザーと積極的にコミュニケーションを取り、希望や条件をアピールするといいでしょう。
交渉が苦手なエンジニアも年収アップ転職を実現できる可能性が高まる
転職エージェントの利用は、交渉が苦手なエンジニアの年収アップ実現の可能性も高めてくれます。
担当キャリアアドバイザーが、エンジニアのスキルや経験を適切にアピールし、企業との条件交渉を行ってくれるからです。
企業が重視しているスキルや経験を把握しているキャリアアドバイザーは、転職希望者を活かせるアピールポイントにも精通しています。
希望の年収に届かない求人でも、交渉次第で年収アップが実現することもあります。
エンジニア職では、日常的に交渉ごとを行わないことが多いため、交渉に苦手意識を持つ人も少なくありません。
希望の年収がある人や交渉に自信がない人は、遠慮せず担当キャリアアドバイザーに条件交渉をお願いしてみてください。
エンジニアの転職で転職エージェントを使う際の注意点
エンジニアの転職で転職エージェントを使う際には、以下の3つの注意点があります。
注意点を参考にしながら転職エージェントを利用すると、より有効活用しやすくなることでしょう。
エンジニアとしてのこだわりを伝える
転職エージェントを使う際は、エンジニアとしてのこだわりをしっかり伝えましょう。
登録時に提出した「経歴」や「希望する業務の内容」だけでは、あなたが望む求人を紹介してもらえない可能性があるからです。
面談時には担当キャリアアドバイザーが丁寧なヒアリングを行いますが、担当者によっては、細かい部分を察知してくれないこともあります。
質問された内容だけに答えるのではなく、以下のような具体的なこだわりを踏まえながら伝えると効果的でしょう。
- エンジニアとして仕事をする上で大切にしている価値観
- 自分が持っている技術で社会貢献したいというビジョン
ただし、こだわりを伝えたとしても、担当キャリアアドバイザーにうまく理解してもらえないケースもあります。
「一生懸命アピールしているのに話が伝わらない」「こだわりを理解してもらえない」などの問題が生じるときは、キャリアアドバイザーと相性が合わない可能性も。
担当変更の申し出を検討してみてください。
取引先のエンジニア不足が理由で転職を急かされることもある
エンジニアが転職エージェントを利用すると、転職を急かされることもあるので注意しましょう。
企業のエンジニア不足とあわせて、IT業界全体として深刻な人材不足となっている背景事情があります。
具体例をあげると、「みずほ情報総研株式会社」の『IT人材需給に関する調査』によると、2030年には約16万~79万人のIT人材不足が予測されています。
さらに、AIエンジニアの需給ギャップにも言及があり、IT業界全体での人手不足が顕著です。
そのため、企業も優秀なエンジニアをスピーディーに確保する目的で、転職エージェントを積極的に利用しています。
また、転職エージェントもエンジニアを企業に紹介すれば売り上げにつながるので、応募や内定受諾などを急かす場合があります。
キャリアアドバイザーから急かされたくない人は、転職時期や転職活動のペースを事前に伝えておくのがおすすめです。
もし急かされることがあれば、焦らず慎重に検討し、納得できない場合は断りましょう。
年齢によって求められる実績やエンジニアとしての評価が変わってくる
転職エージェントの利用に年齢制限はありませんが、年齢によって求められる実績やエンジニアとしての評価が変わることもあります。
エンジニアの年齢が高くなるにつれて、より多くの専門知識や経験、リーダーシップなどが重視されるからです。
例えば、未経験からエンジニア職への転職では、20代の若手が有利になることも多いですが、30代以降になると「具体的な実績」や「マネジメント経験」などが求められます。
年齢を重ねると、新たな言語やツールの習得に時間がかかるため、若手にはないアピールポイントの有無が評価にも影響を与えるでしょう。
もちろん若さだけでエンジニア転職は成功しませんが、転職エージェントは企業のニーズや転職市場に合わせて評価を行います。
とくに30代以降のエンジニアが転職エージェントを利用する際には、スキルアップやキャリアビジョンをアピールするようにしましょう。
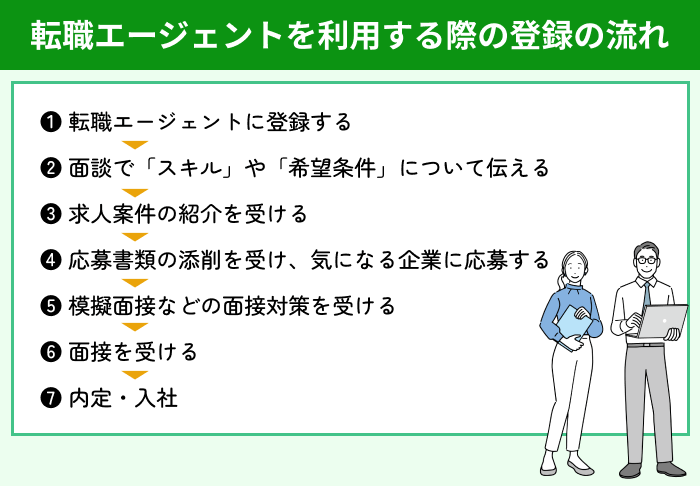
エンジニア転職で転職エージェントを利用する際の登録の流れ
エンジニアの転職で転職エージェントを使う際の、一般的な登録の流れです。

転職エージェントによっては、登録の流れの中で以下のようなエンジニアに使えるサービスもありますよ。
以下、一例を掲載しておきます。
「年収診断」や「有名企業への合格可能性診断」などが受けられるサービスです。
登録時や登録後に利用ができるので、自身の市場価値を知りたい場合は、診断を試してみるのもいいでしょう。
エンジニアの職種によっては重要になってくるポートフォリオ。
ポートフォリオの作成アドバイスや添削を行っている転職エージェントもあるので、面談時などに相談して、より効果的なポートフォリオを目指しましょう。
エンジニア転職でよくある疑問・不安をQ&Aで紹介
エンジニア転職でよくある疑問・不安をQ&A形式で紹介します。
同じような悩みや不安がある人は、ぜひ参考にして転職活動に役立ててください。
A. 未経験でもエンジニアに転職できます。
エンジニアは人手不足の状況なので、企業も未経験者の採用に積極的です。
とくに20代若手は「ポテンシャル採用」が行われており、自社で研修を行うなど、育成する体制を整えている企業も多いです。
30代以上になると、未経験からエンジニアへの転職は難しくなりますが、可能性はゼロではありません。
転職活動を有利に進めるために、プログラミングスクールで基礎を学んだり、需要の高い「Java」や「Python」などの資格を取得したりしておくといいでしょう。
未経験からエンジニアを目指す場合、準備や努力が欠かせないことを頭に入れてチャレンジしてみてください。
A. 企業やエンジニアの種類、プロジェクトによって残業時間もさまざまです。
「doda職種図鑑」では、さまざまな職種の平均残業時間がチェックできるので、参考にしてみてはいかがでしょうか。
例えば、社内SEは「月間18.3時間」、サーバーエンジニアは「月間22.0時間」となっています。
エンジニアの残業は多い傾向にありますが、企業や業界の選び方によっては残業が少ない職場もあります。
残業時間については、求人の募集要項をチェックしたり面談時に確認したりするようにしてみてください。
できるだけ残業時間を減らしたいという人は、「残業少なめ」を選択して求人検索するのもいいでしょう。
A. 「スペシャリスト」を目指すか「マネジメント」に進む選択肢があります。
さまざまな職種のあるエンジニアですが、それぞれの分野のスペシャリストになるか、チームリーダーなど管理職に就くのが一般的です。
どちらの道に進むかは、目標や適性、興味などによって変わってくるでしょう。
例えば、マネジメントに進む場合、「プロジェクトマネージャー」から最終的に「CTO(最高技術責任者)」を目指すキャリアパスがあります。
さらに「エンジニア」のスキルや知識を活かして「プリセールスエンジニア」キャリアチェンジを実現する人も。
キャリアパスを描けていない人や、エンジニアのキャリアに迷いがある人は、転職エージェントに相談するのがおすすめです。
A. 分野や職種によって将来性は変わってきます。
技術の進歩が目まぐるしいIT分野などは、今後も高い需要が続くと考えられます。
新技術の登場で、新たなエンジニア職が誕生する可能性も。
市場の変化や動向を読み取りながら、常に技術を磨き、知識をアップデートできるエンジニアは長く活躍できるでしょう。
未経験からフリーランスエンジニアへ転職するのは厳しい
未経験からエンジニア転職を目指す中で、フリーランスとして働くことに憧れる人もいるのではないでしょうか。
近年、企業がフリーランスのエンジニアを募集するケースが増えています。
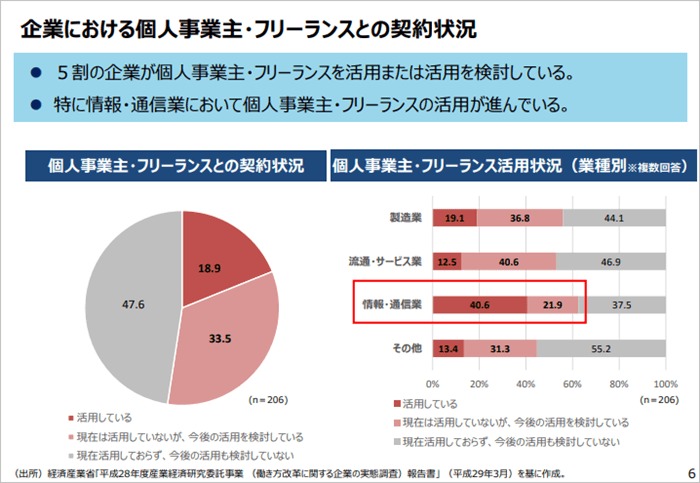
経済産業庁によると、平成28年時点で5割以上の企業が「フリーランスを活用している」または「今後活用を検討している」と回答。
なかでも、IT企業を含む「情報・通信業」では、4割以上の企業がすでにフリーランスを活用しています。

しかし、「フリーランスのニーズがあること」と「フリーランスとして生計を立てられるか」は別問題。
現実問題として、フリーランスエンジニアが会社員と同等、もしくはそれ以上稼げるようになるのは、決して簡単ではありません。
フリーランスエンジニアの報酬が高い理由
フリーランスエンジニアの時給は、3,000~6,000円といった高額なケースも少なくありません。
なぜ企業がそれほど高額な報酬を支払うのか。
理由は、優秀なフリーランスエンジニアなら、企業が必要とするときに、高いクオリティの仕事を時間内に仕上げてくれるからです。
社内で人材を育てるには、給与・福利厚生・研修費などの「コスト」がかかります。
また、採用した社員がいくつもの案件をこなし、実績を積んでいくためには「時間」もかかります。
その点、外注のフリーランスなら、社内で教育する時間もコストもかかりません。
「今、この仕事をしてほしい」
というときに、求める仕事をサッとしてくれます。
フリーランスエンジニアに高額な報酬を支払ったとしても、企業には十分なメリットがあるのです。
「報酬の高いフリーランスの方が稼げるから挑戦したい」という未経験者もいるかもしれませんが、実力をつけるまでの間は、高額報酬よりも経験を積むことに注力しましょう。
実績のないフリーランスに仕事を頼む企業はない
実績のないフリーランスに案件を頼んだり、プロジェクトに参加してもらったりする企業はまずありません。
前述したように、企業がフリーランスエンジニアを外注するのは、
- 人材育成の時間やコストを省きたい
- 急ぎの案件にすぐ対応してもらいたい
といった理由から。
ですから、「期限までに十分なクオリティで仕事を仕上げてほしい」というニーズに応えられないフリーランスエンジニアには、依頼するメリットがないのです。
実際に企業は、過去の実績やポートフォリオから「どの程度の技術があるか」を判断してフリーランスの採用を決めます。
そのため、「自分のものと言える実績がない」という場合は、いくらスキルがあっても、案件を勝ち取ることは難しいというわけです。
アピールできるポートフォリオが充実したタイミングで、フリーランス転向を検討してみてはいかがでしょうか。
実績のないフリーランスエンジニアは稼げない
クラウドソーシングでは、基本的なスキルをもっていればこなせる案件が見つかることもあります。
しかし、プログラミング初心者でもできる案件は、単価の安いものがほとんど。
高単価の案件を受注できるようになるには、安い案件から数をこなしていき、経験・スキル・実績を積み上げていく必要があります。
もちろん、「副業で月に数万円稼げれば十分」という人やフリーランスであっても、自身が主たる生計者でない人は問題ないでしょう。
しかし自身が家計を担っている場合、駆け出しエンジニアがいきなりフリーランスになるのは、リスクが高いと言わざるを得ません。
未経験からフリーランスエンジニアを検討している人は一度、転職エージェントに相談してみるのもひとつの方法です。
スキルや経験を積むために未経験歓迎の企業を紹介してもらえ、ステップアップへの一歩をサポートしてもらえるでしょう。
最後にエンジニア転職を目指している人にアドバイス
エンジニアへの転職を目指している人は、エンジニア転職に強い転職エージェント・サイトの利用がおすすめです。
エンジニア職は人手不足であり今後も需要の見込まれる職種ですが、必要な経験やスキルは職種ごとに異なるため、希望する職種に合ったスキルの習得が必要です。
とくにIT業界は技術の進歩や発展が目覚ましいため、業界の動向を把握しておくのが転職成功のカギとなります。
転職エージェントを利用すれば、求人紹介から面接対策、スケジュール調整も行ってくれますし、自分だけでは得られないエンジニア転職に関する情報も手に入るでしょう。
自力では転職を成功させるのが難しい未経験者でも、エンジニアへの転職は努力次第で可能なため、当記事を参考に転職エージェント・サイトの活用を検討してみてください。